第3回目のUX SHIGAを10月12日(月・祝)に開催しました。
https://www.facebook.com/UX.SHIGA/posts/1632660413650235

講義とワークショップの記録はfacebookページに書いたので、ここでは改めて実感した、UXデザインのスタートラインにある大きな2つの壁について書きます。
◎人の視野は簡単に狭くなってしまう
《UXデザインを学ぶために受講している》という目的がはっきりしているにも関わらず、ワークショップ開始時に「パッケージをデザインしましょう。」という言葉でスタートされると、いとも簡単に視野狭窄が起こり「モノ」のデザインを始めてしまう。もしこれが「パッケージを通したユーザー経験をデザインしましょう。」とか「パッケージを通したサービスをデザインしましょう。」でスタートされたら、多分しない行動。
講義で丁寧に説明していただいた調査と設計の間の溝よりも、もう少し手前にある認知バイアスの壁。多分、デザインを始めたばかりの学生さんよりも、私自身も含めて長い間デザインに携わって来た社会人にとってこの壁は高い。
この壁を乗り越えるためには、早く作ってしまいたい気持ちが前のめりになりそうなタイミングで「今、私がデザインしようとしているのは、モノなのか、人にとっての経験価値なのか?」と、自動的に問いかけてくれるアプリでも作ってアラームを仕掛けておく必要がある。つまり、常に自分自身(狭義のデザイナー)を俯瞰して眺めるもう一人の自分(UXデザイナー)。
◎個人の常識的な意識・感覚は、組織の意思決定プロセスの中で簡単に失われてしまう
ペルソナのインサイトやゴールを考える際には、「そんな時にそんなことをする人は本当にいるのか?」と、個人としての常識的な意識・感覚で問いかけることが必要。
グループワークを行なっていると、個人としては疑問に思いながらもつい空気を読んで同意してしまうことがある。ふわっとした合意で形成された初期設定が間違っていた場合でも、ステップを踏むことによってなぜか組織の中の個人としてはそれが正しい前提であると感じるようになってしまう。これは、ワークショップに限らずあらゆる組織で起こりがちな罠。ごく普通の感覚が組織の意思決定プロセスの中で簡単に失われてしまう。
この罠にとらわれないようにするには、「それって普通?自分は本当にそう思える?」と組織の頭ではなく個人の頭で考えて、もし前提が怪しければ遠慮しないで早めに問いかける必要がある。
懇親会で浅野先生からお聞きした『10番目の男(全員の意見が同じになりそうな時に、真っ向から反対意見を言う役割を担う人)』の話がまさにこれ。同調圧力によって引き起こされるリスクを避けるためのルールを、予め組織として持っておくと無駄な手戻りが防げそう。
◎9コマシナリオについて
たくさんの発見がありましたので、後日別記事に書きます。
2015.10.13[火]11:28 PM | UX Design

2015.01.01[木]8:41 PM | Memo
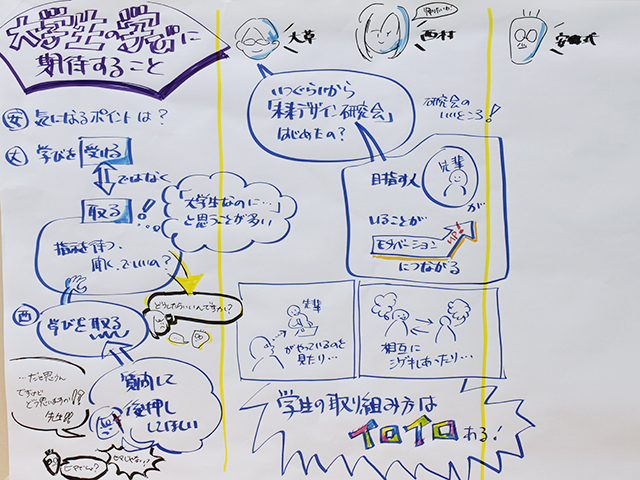
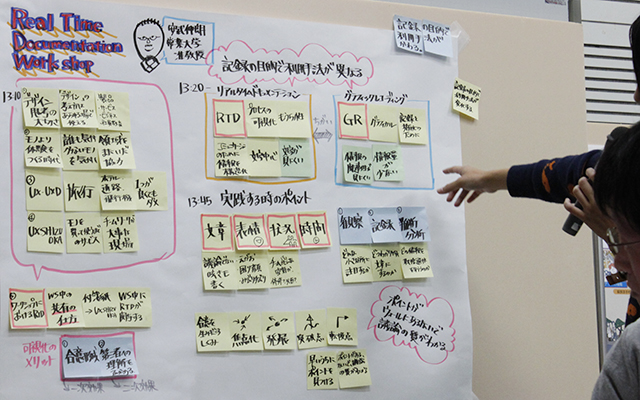
11月22日(土)に、常葉大学造形学部の安武伸朗准教授を講師にお迎えして、公開講座「情報を可視化してビジネスの生産性を上げるRTDの可能性」を行いました。
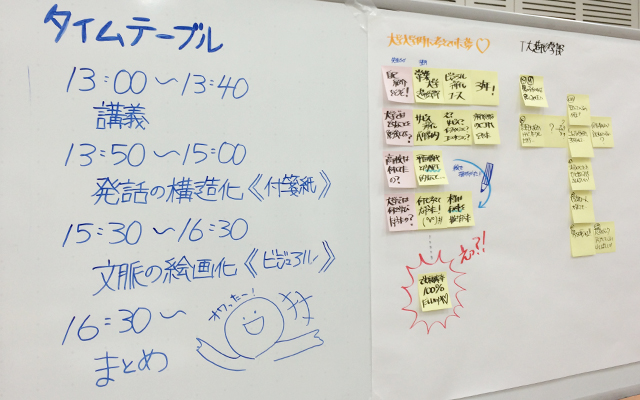
40分間の講義に、リアルタイム・ドキュメンテーション(RTD)とグラフィック・レコーディング(GR)2つのワークショップを加えた3部構成。一般参加の17人と成安造形大学の学生18人に加え、常葉大学から8人の学生の皆さんにご参加いただき、13:00〜17:00という長丁場でも時間が足りないくらいの熱気あふれる公開講座になりました。

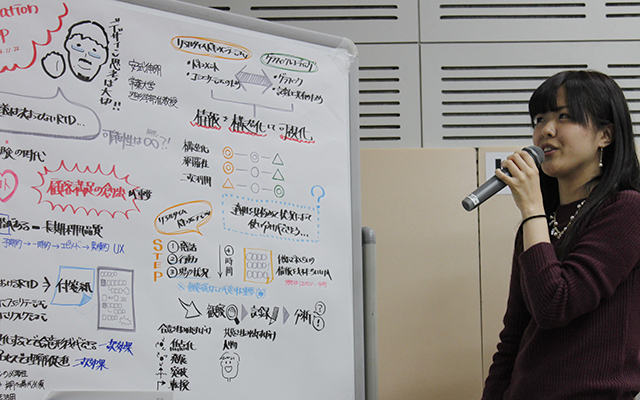
【第一部】講義
安武先生の講義はまず、ユーザー・エクスペリエンスを生み出すためのデザイン思考の大切さからスタートされました。そして、
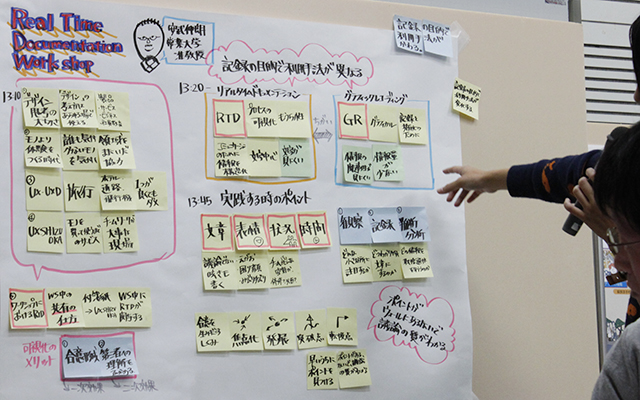
- そうした共創的なワークショップにおけるRTDの役割
・思考プロセスの可視化による合意形成サポート
・目的や手法理解の状況指摘を通したファシリテーション
・事後のリフレクションに利用して学びを深める効果
- 記録手法の種類と適性
- 合意・理解・共感を生み出すしかけ
等々、まさに「情報を可視化してビジネスの生産性を上げるRTDの可能性」を具体的に解説していただきました。


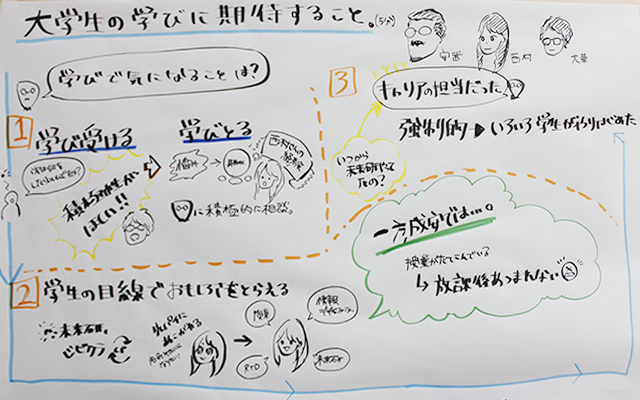
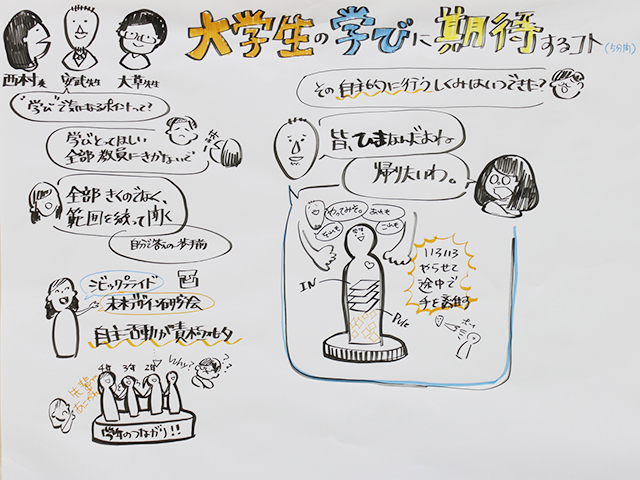
そしてこの講義の間、常葉大学の西村奏美さん・望月香那さんの2名が別々の手法を用いてリアルタイムで実演。

付箋紙の使い方や発話の取捨選択状況などの技術をその場で見ることができました。

書き方は異なりますが、両方共要点が押さえられていてわかりやすいです。
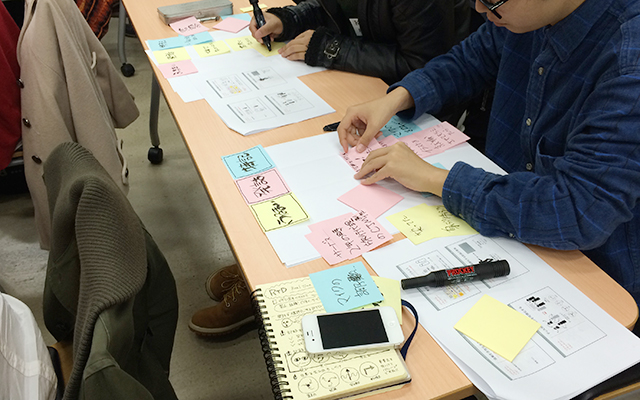
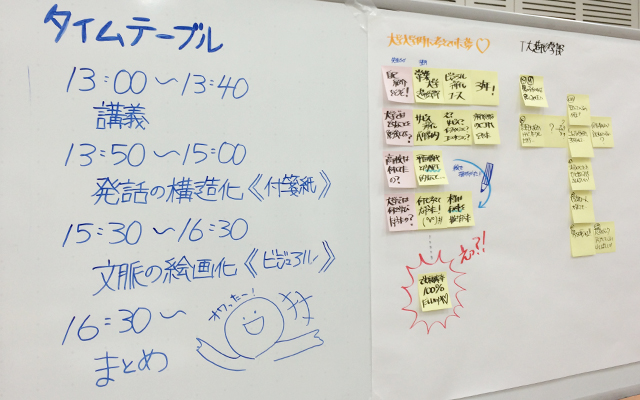
【第二部】発話の構造化ワークショップ:付箋紙を使用したRTD
ワークショップはまず、二段階の練習から始まりました。
最初は質問と答えのはっきりした会話、その次にフリーな会話を、時間・発話・ふるまい・特記事項の4種にわけて付箋紙に記録してA3用紙に貼っていきます。



中には講義のメモが既にグラフィック・レコーディングになっている参加者も。

ホワイトボードには望月さんと安武先生による模範解答も同時進行で貼りだされていきます。

2つの練習は時間が来たら隣の人とピア・レビューして確認しました。
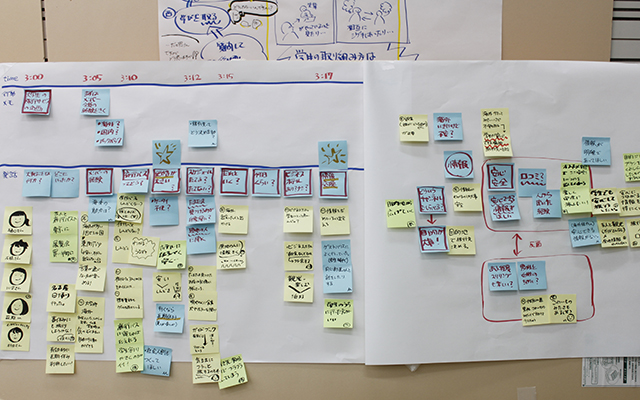
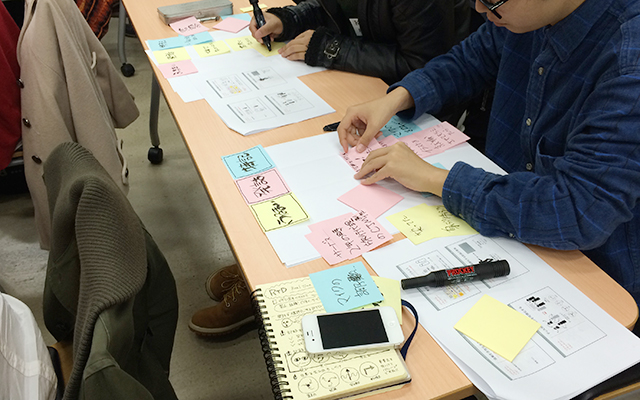
それが終わるといよいよクリエイティブ・ディスカッションに対するRTDを行います。


出された課題に対してディスカッションをするグループと、付箋紙を使ったRTDするグループに分かれて15分間ずつ、ワークを進めます。

安武先生は各チームを回ってアドバイス。

時間が来たら出来上がったウォールを使ってリフレクション。

そして、ディスカッショングループとRTDグループを入れ替えて、別の課題に対して同様のワークを行っていきます。短時間で同じことを立場を変えて行うことで手法に関する理解も格段と深まります。
簡単な練習問題からステップアップすることも、立場を変えてのピア・レビューもそうですが、こういうきめ細かな配慮でワークショップの充実度や演習の定着性を高められているんですね。ほんと、勉強になります。

議論の展開が整理されたウォールを確認すると、クリエイティブなディスカッションにRTDが役立つことが実感されます。
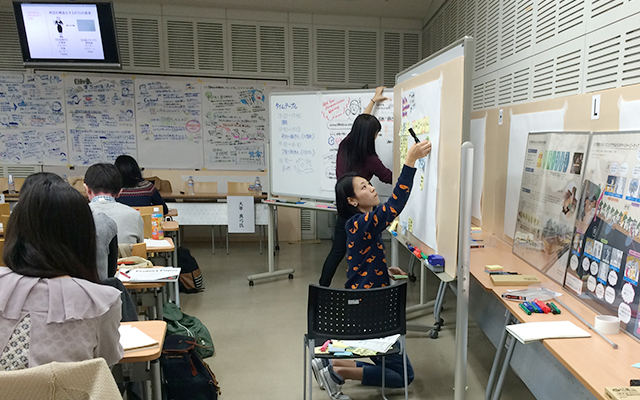
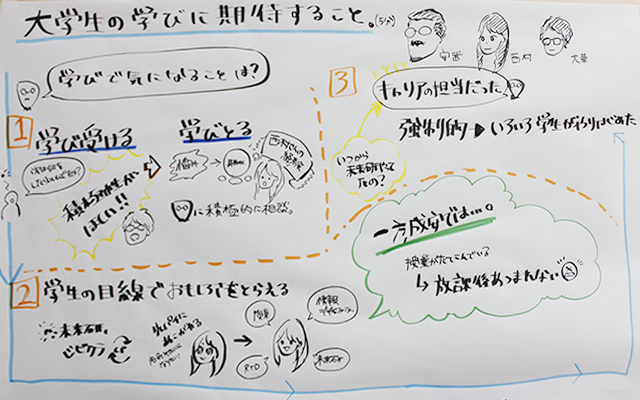
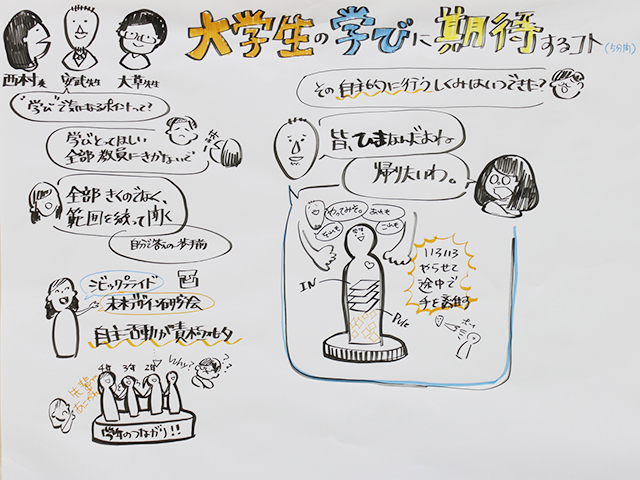
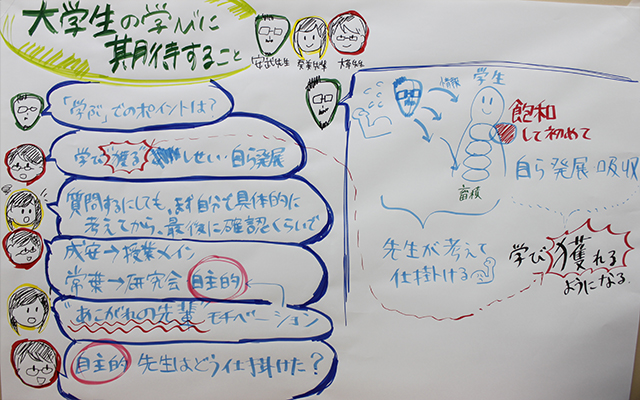
【第三部】文脈を絵画化するワークショップ:模造紙に描くグラフィック・レコーディング
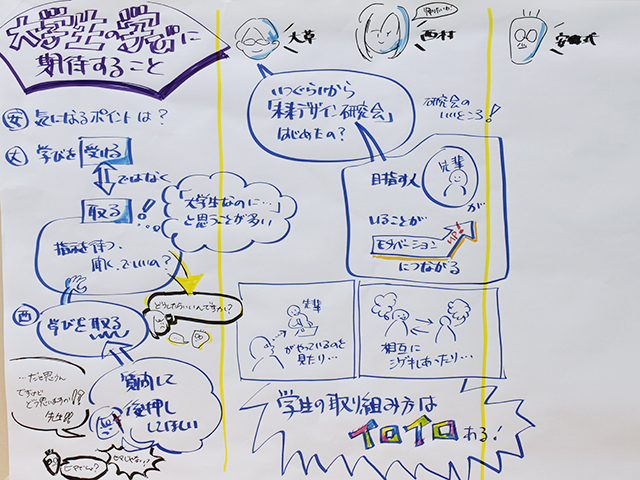
GRも簡単な課題の練習からスタートします。
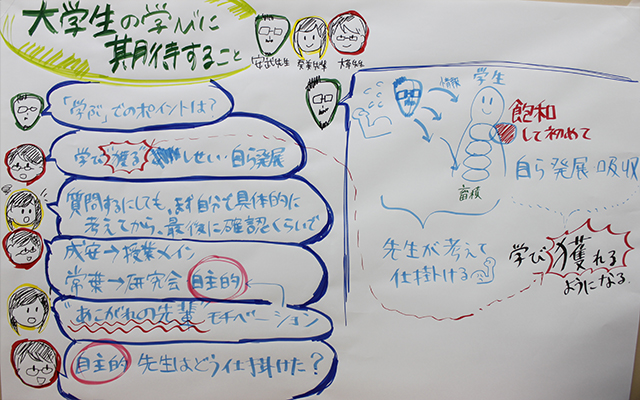
まずは、成安造形大学のHPから引用した課題。

HPに掲載された学長のテキストを、要素に分解してイラストレーションを使用して表現していきます。
抽象的な概念は比喩やデフォルメを使い、文脈の中での関係性を矢印や囲みで表し、複雑な内容はテキストで補います。
目に見える短い文章でありながら、様々なGRが出来上がっていました。
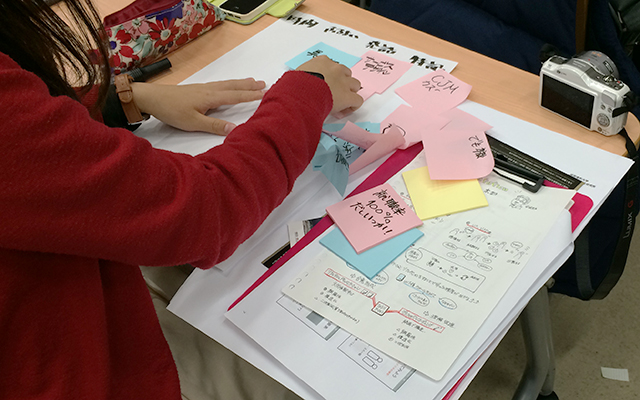
そして再びチームでのワーク。3名の会話を聞き取りながら付箋紙にメモする人とそれを参考に描く人に作業分担してグラフィック・レコーディングを行います。




今回は時間が足らなかったので5分ほどの短い会話が対象でしたが、セリフを使用したり、枠線や強調色を使った画面内での視線誘導などが取り入れられていて、各チーム、それぞれ特徴のあるペーパーができあがりました。
最後はサンドイッチを食べながら1時間ほど懇親会を行いました。

ご参加いただいた皆様、ご指導くださった安武先生・西村さん・望月さん、お疲れさまでした。
皆様のおかげで、学びの多い公開講座になりました。ありがとうございました!
そして次の日……
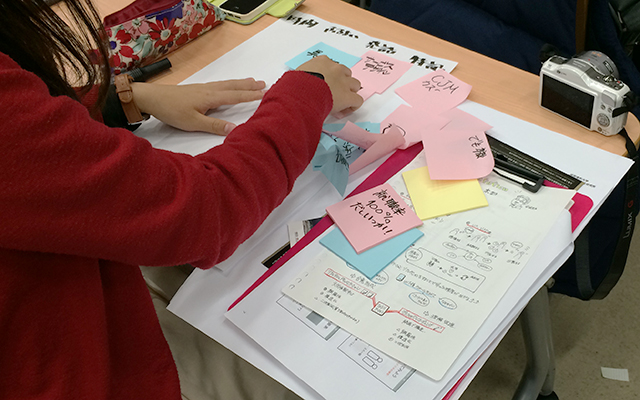
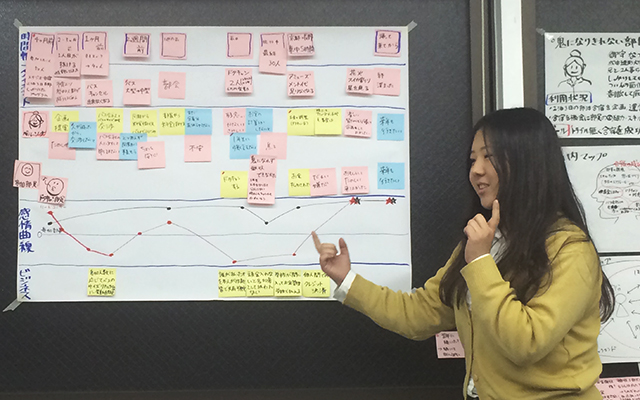
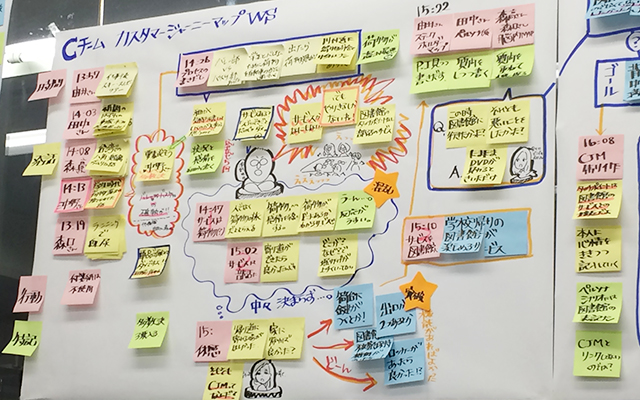
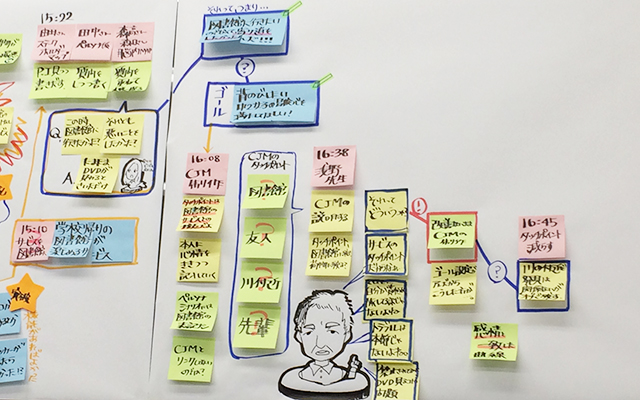
【カスタマージャニーマップのワークショップでRTD】
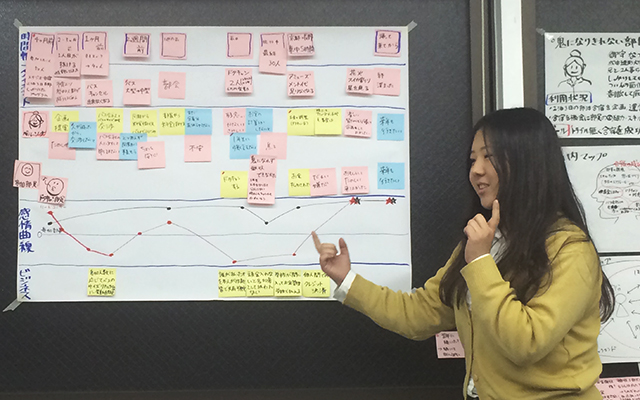
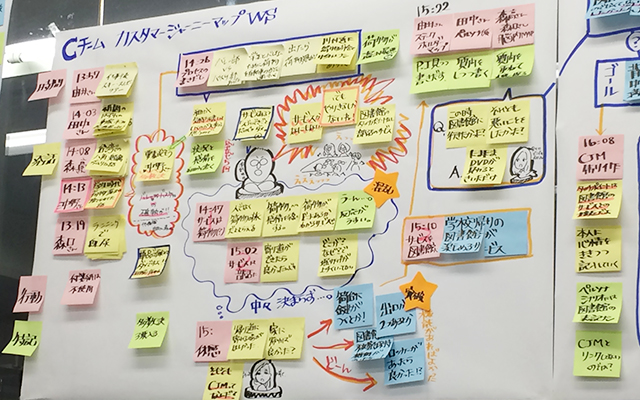
常葉大学の学生さんたちが、11月23日に京都で行われたUX KYOTOのセミナーでもRTDを実演してくださいました。
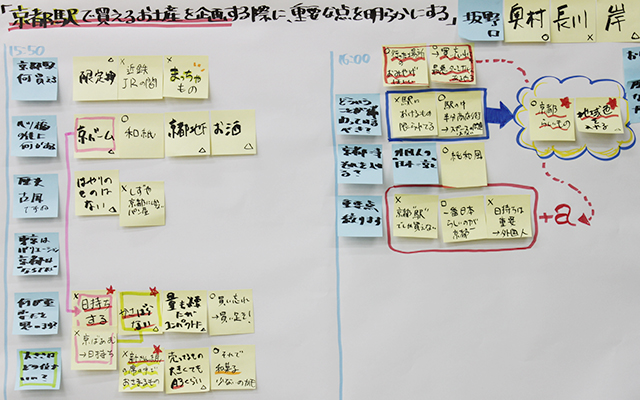
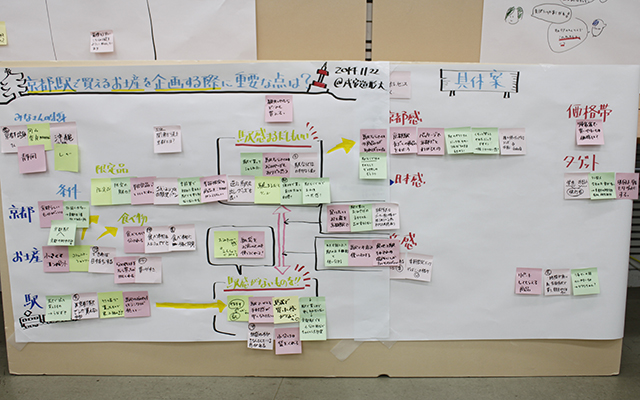
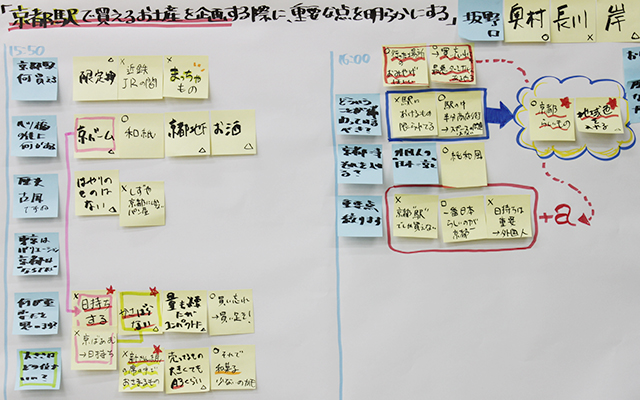
セミナーには本学の学生や卒業生も参加。カスタマージャニーマップを使った潜在ニーズの探索にチャレンジしました。




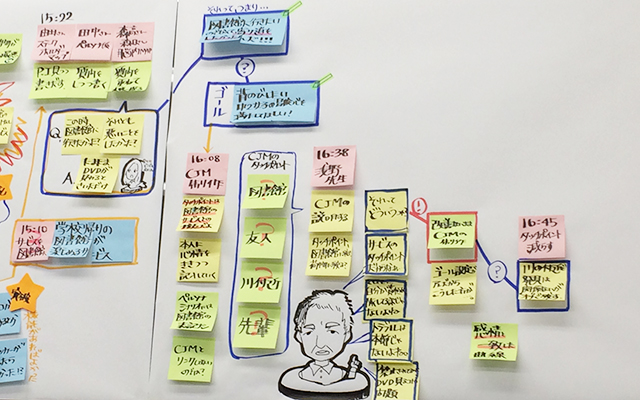
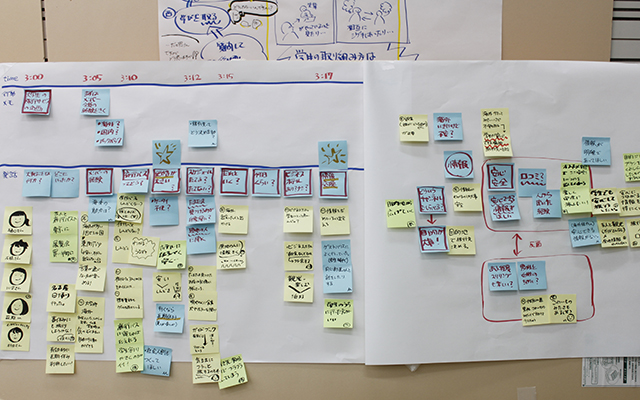
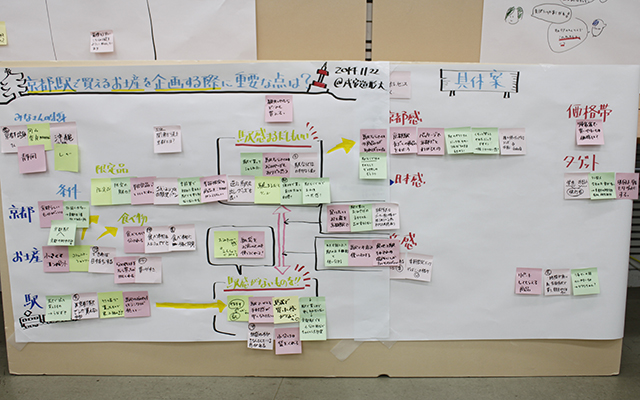
そして、こちらがワークショップのRTD。この2枚はつながっています。会議の状況がとてもよくわかります。

常葉大学の学生さんたちのリフレクションの際の指摘は、いずれも的を射ています。
RTDやGRを学ぶことは、単に記録するノウハウを身につけるというようなことではなく、頭と手をフル稼働させて共創の場をクリエイトしていくことなのだということに、改めて気付かされました。
UX KYOTOと当日の詳細についてはこちらを御覧ください。
・UX KYOTOブログ
http://uxkyoto.hatenablog.jp
・UX KYOTO facebookページ
https://www.facebook.com/uxkyoto?hc_location=timeline
・情報デザイン研究室(講師の浅野先生のブログ)
http://asanoken.jugem.jp/?eid=3246
・UX KYOTOに学生スタッフとして参加している荒井菜那さんのブログ
http://arai-nana.jugem.jp/?eid=12
2014.12.03[水]4:46 AM | Graphic design,UI Design
昨年まで、前半はIT系(学生の調査・分析を発表する形)、後半はコミュニティデザイン系(車座講座)の内容で構成していましたが、今年は両方共集中講義に変更して実施しました。
1部 │ オーバルプランにてUIデザイン集中講義
1)インタフェース・デザイン事務所の仕事
まずは社長の田輪さんにお願いして、ユーザーインタフェース専業のデザイン事務所での仕事の進め方についてお話しいただきました。


2)スマートフォン・アプリのUI デザイン開発
続いて若手の玉井さんから、スマートフォン・アプリのUIデザイン開発について、提出するデザイン案の幅や考え方を。

3)健康管理サービスのUI デザイン開発
小松さんからは、健康管理サービスのUI デザイン開発について。PCを使用したWebサービスに始まり、家庭用タブレット端末やスマートフォンのアプリまで、様々なタッチポイントが連動するサービス全体の長期にわたるデザイン事例を紹介していただきました。

4)Bit とAtom が融合する時代のUI 概念モデル
古高さんには、9月のヒューマンインタフェース・シンポジウムで発表予定の内容を少しだけ簡単に。


5)思考地図
最後は会長の小林さんから「思考地図」についてご紹介いただきました。次の会議の時刻が迫っていたため短時間でしたが、配布していただいた資料「情報共有のための意味空間配置フレーム<思考地図>」と「インタフェース概念設計における思考地図の活用」の中身はすっごく濃いですよ〜。ちゃんと読んでね>学生の皆さん。

2部 │ 京町家「庵」にてコミュニティ・デザイン集中講義
京町家「庵」(http://www.kyoto-machiya.com)で行う4回目のゼミ合宿は、リンク・コミュニティデザイン研究所の由井真波さんを講師にお迎えしました。今年は昨年に続いて「筋屋町町家」をお借りしました。
今年のタイトルは<町家で車座講座「実録!進撃!コミュニティデザイン」>。
(昨年の“風雲!”が、更に“進撃!”に進化してました(笑))
グラフィック・デザインコース以外にアニメーション・CGコース、デザインプロデュースコースの学生も加えて14人が参加した恒例の車座講座。今年は一つ一つの事例を例年よりも詳細に紹介していただきました。
1)まちづくり(行政主導のまちづくり)
2)庵とともに(行政発信の観光まちづくり → ビジネス化)
3)地域の元気の担い手たちとの協働デザインスタート
(観光協会、商工会、地方の小さな企業やお店とともに)





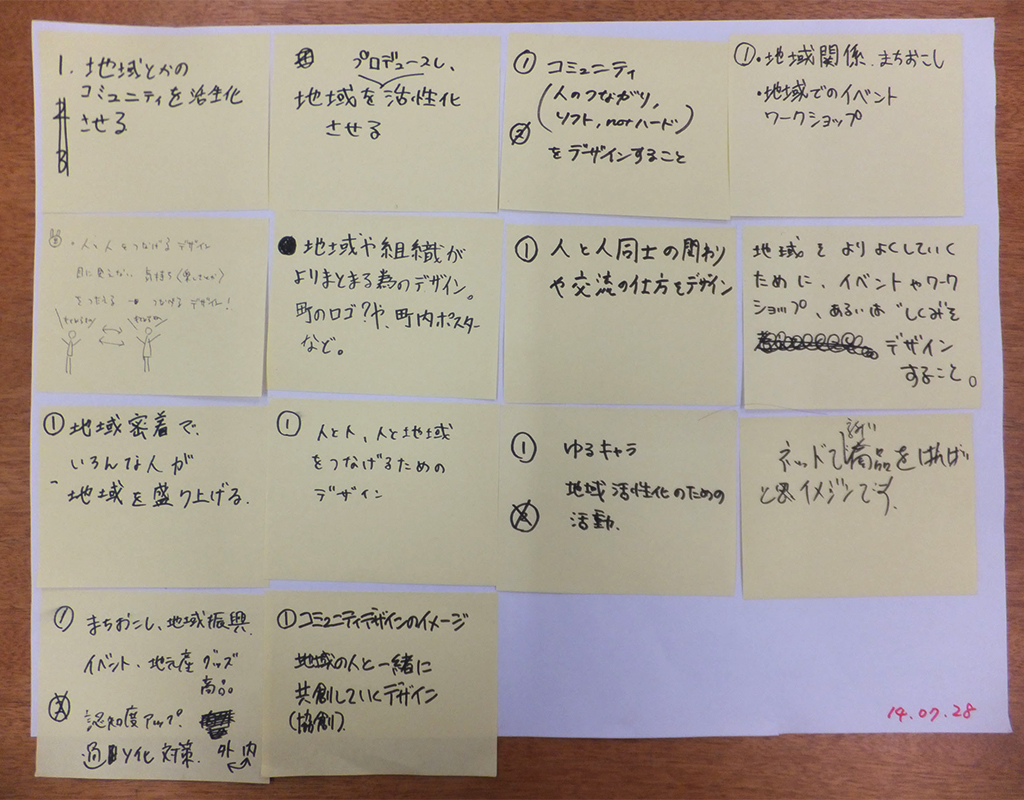
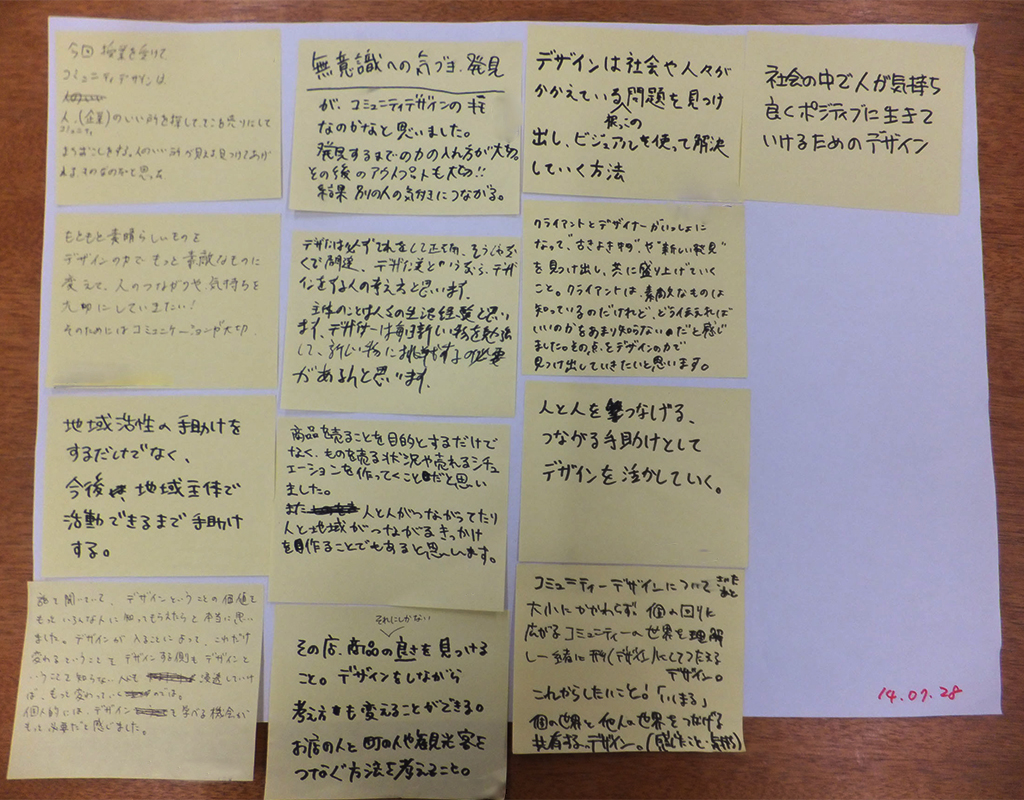
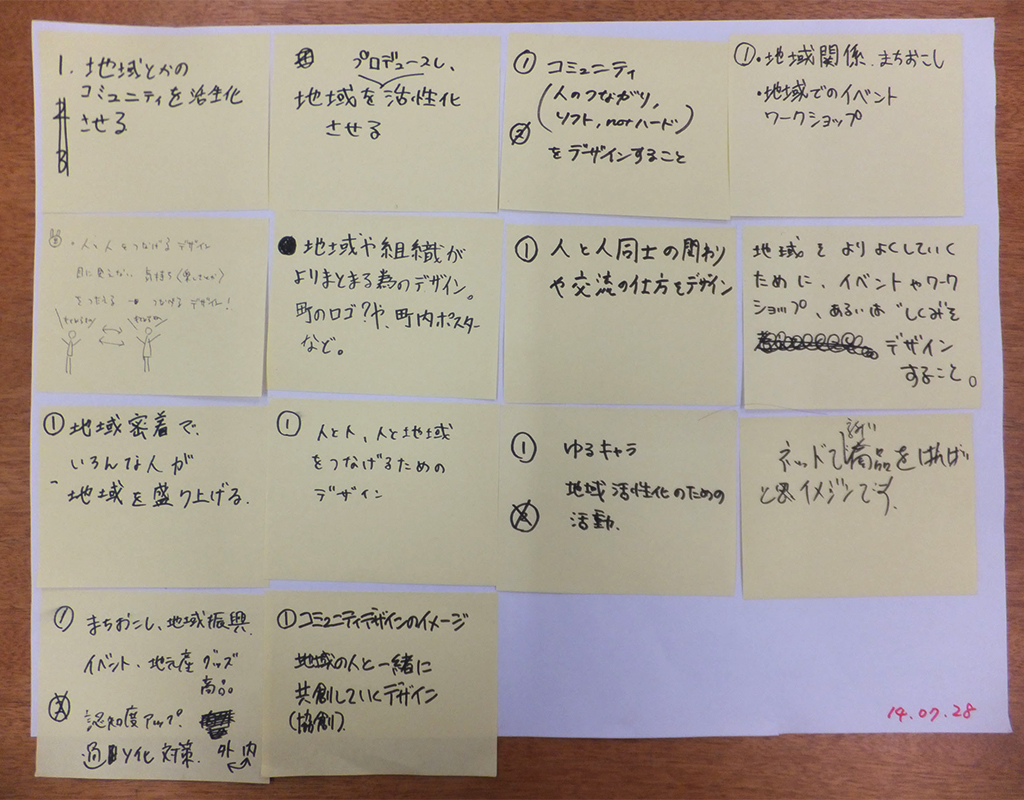
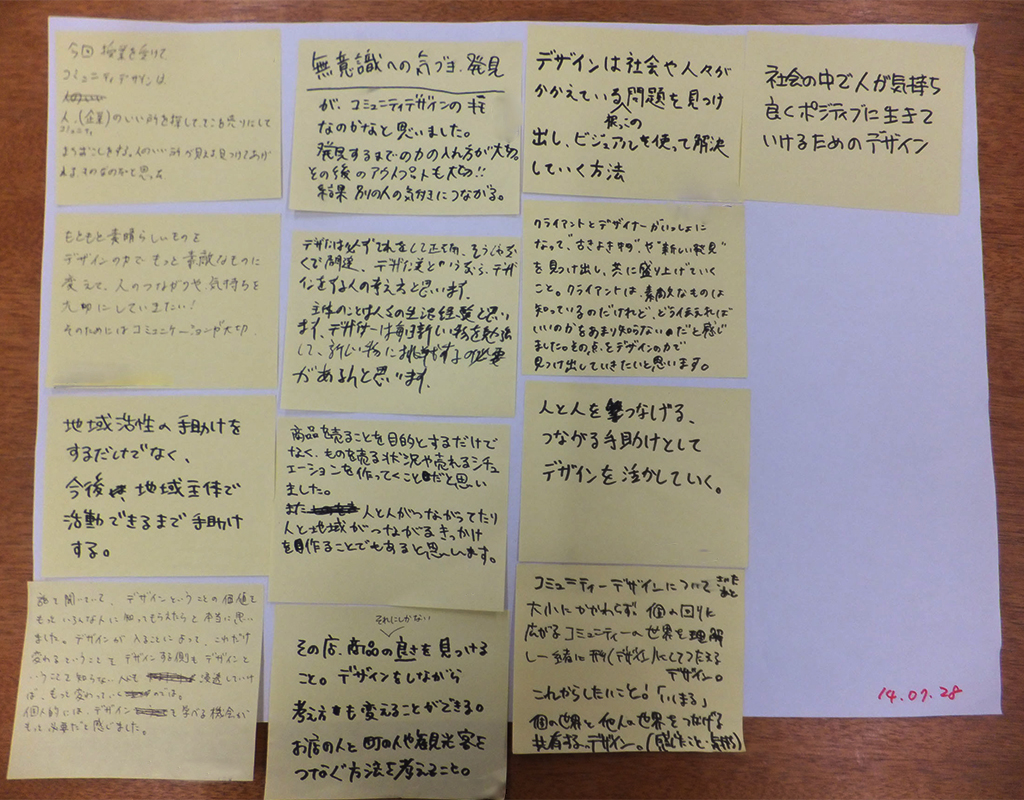
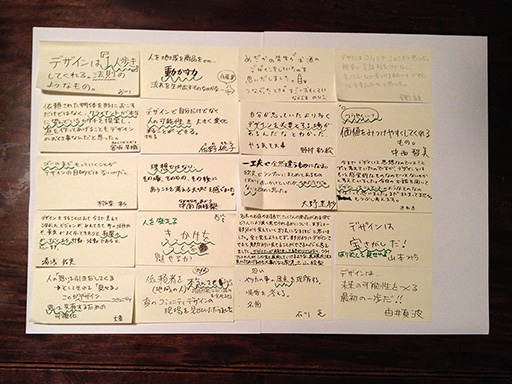
講義の開始前に書いてもらった「コミュニティ・デザイン」のイメージ。

講義の後で成長したかな?

今年も終電間際まで予定オーバーで激走していただきましたが、実はまだまだ用意していただいていた内容がたくさんあったんですよ〜。
オーバルプランの皆様、由井さん、どうもありがとうございました。
2014.08.03[日]11:39 PM | Class,UI Design
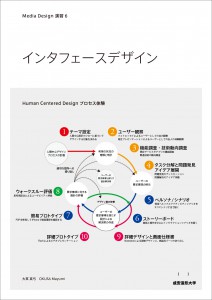
2013年度のメディアデザイン演習6で使用した教科書を若干バージョンアップして公開します。
↓ ここからPDFをダウンロードできます。

この授業は、成安造形大学のメディアデザイン領域の3年生を対象にした、15回の演習授業です。(1回80分)
サービスフローやユーザーニーズを観察・分析し、新しいサービスの仕組みとそれに伴うインタフェースデザインを企画するために、人間中心設計の考え方に基いたデザインプロセスを体験します。
様々な手法やツールの中からいくつかをピックアップして演習します。(スライドP12以降で赤字表記したもの)
授業では紹介できないものについては、教科書の中で用語だけを簡単に紹介しています。
教科書の中では、テーマをかなり限定してサンプルを作成していますが、自由に改変してご利用ください。

OKUSA Mayumi『Human Interface Design プロセス体験』はクリエイティブ・コモンズ 表示 – 非営利 – 継承 4.0 国際 ライセンスで提供されています。
2014.03.14[金]3:43 AM | UI Design
宇野友美さん │ 『音を奏でるグラフィック』
言葉にできない気持ちを伝えるためのメディアを作りたいと言って制作を開始した作品。絵本や遊具などいくつかの展開を模索した後、インスタレーションと動画表現に落ち着きました。様々なテクスチャーの紙の中に様々な素材が入れてあり、やさしい音が奏でられるメッセージカードです。



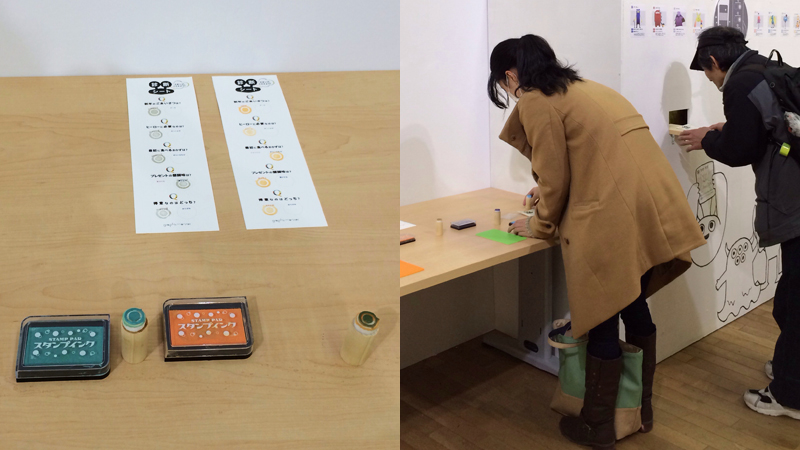
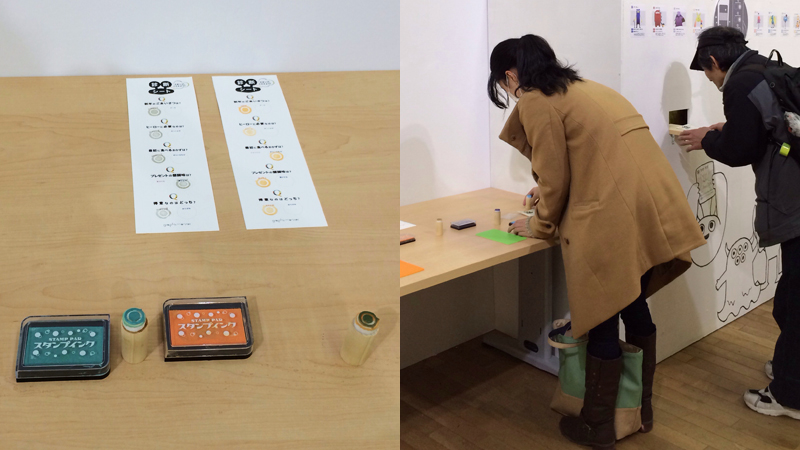
御守なつのさん │ 『グラフィックモンスター』(藤田ゼミ 小澤由布子さんと合同制作)
エディトリアルデザイン、パッケージデザイン、インタフェースデザイン、ウェブデザイン……グラフィックデザインの幅広さを9匹のモンスターで表現した作品。2択スタンプの診断シートでモンスターカードと交換できます。インタフェース系をテーマにすると思っていた学生ですが、まさかの展開(笑)。



客坂早織さん │ 『賀寿めくり』
長寿の人の節目の年齢を表現する言葉『賀寿』に注目して制作した作品。賀寿カレンダーは該当する年齢の年にしか使えないおめでたいプレゼント。お祝い手帳、ぽち袋、賀寿はんこなどに展開。展示しているもの以外のアイテムも作っていて、彼女は本当に作ることが大好き。



中島典子さん │ 『Cotton Muffin』
将来は自宅にアトリエを開いてものづくりを教えたい……数年後の自分の幸せな未来を思い描いて制作を開始。お母さまと一緒に行うパッチワークのワークショップ用オリジナル教材セットをデザインしました。初級編・中級編・上級編が10種類、それぞれに作り方や型紙や布が入っています。



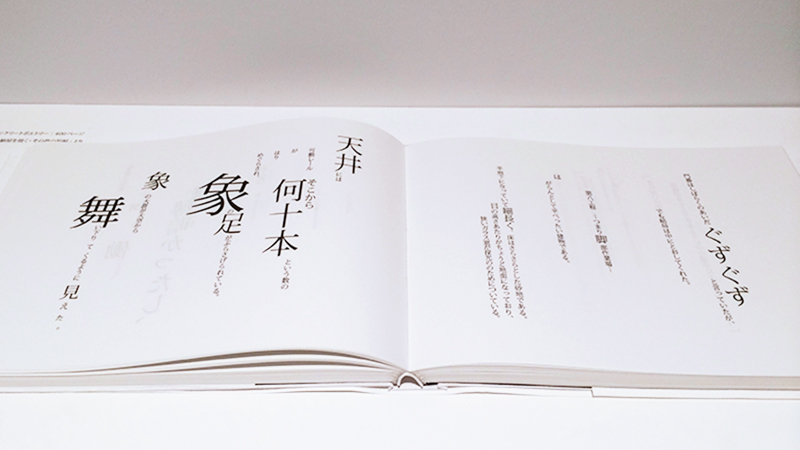
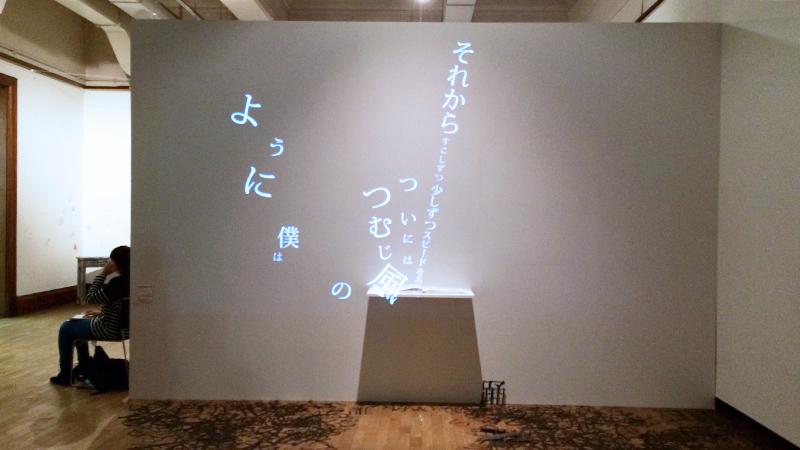
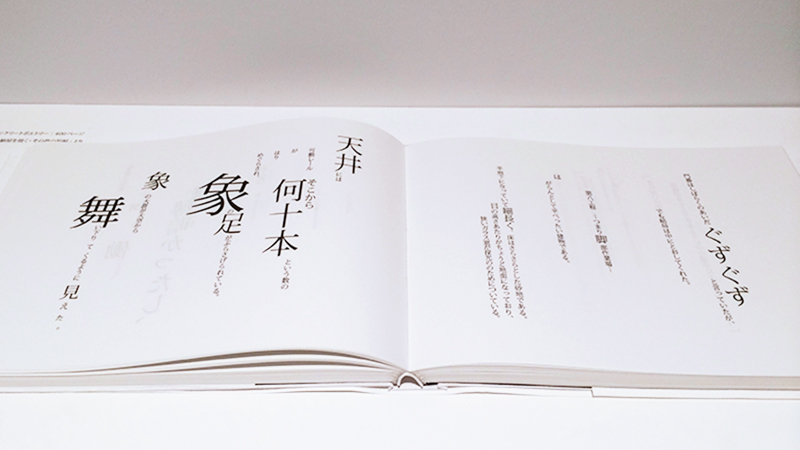
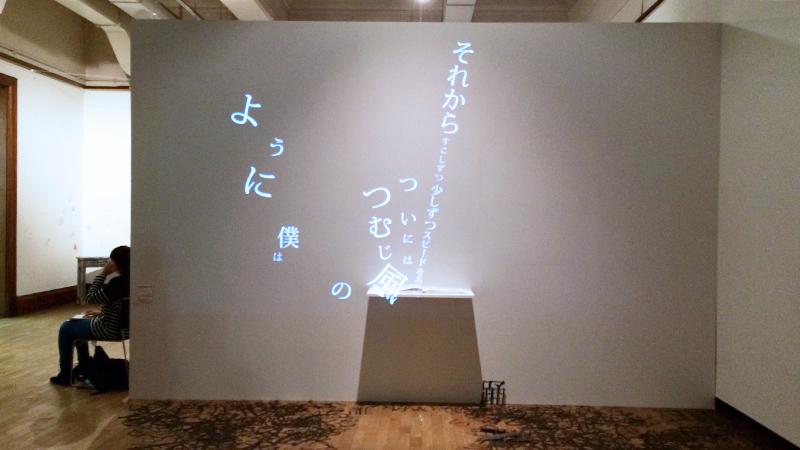
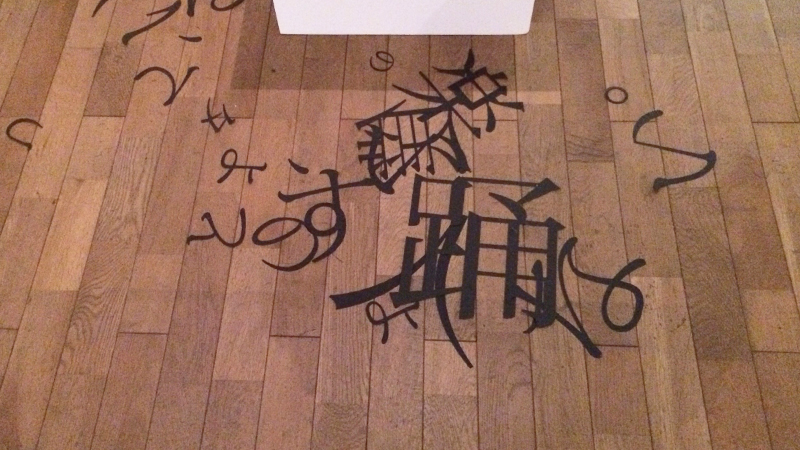
中南有佳梨さん │ 『踊る小人 ー私の脳内イメージー』
大好きな小説家村上春樹さんの短篇集から「踊る小人」を取り上げて、言葉のリズムやイメージを視覚的に表現したコンクリートポエトリー。1行1行のテキストを試行錯誤しながら形にしていく過程がとっても楽しそうでした。「文字の中に入り込んで読んで欲しい」と、展示にも徹底的にこだわった作品です。



以下は、副ゼミ生の作品紹介です。
稲葉彩さん │ 『henshin cosme』
化粧品のパッケージデザイン。ハロウィーンの危ないメイクをセットにして提供しようというコンセプト。

岸本倫子さん │ 『層』
空・海・大地がたたえる時間や空間を層として可視化した作品。視点やまとめ方にアーティストとしての素質を感じさせます。
グラフィックコースの企画ポスターやポストカードについても、ほとんど彼女が担当してくれました。どうもありがとう!

佐藤翠さん │ 『Lao Home』
高校時代から関わったラオスへの愛情を作品に。現地取材にも行って精力的に活動した成果です。

佐野桃子さん │ 『ヤバイ!ニゲタイ!就活日記!』
自らの就活体験を楽しいマンガに。マジで読ませます。キャリアサポートセンターにも置いていただくことになりました。

土山絵梨さん │ 『霧の森の物語』
リープモーションを使ったインタラクティブな作品。写真では上手く伝えられないのですが、奥行きのある絵本になりました。

西宮夕貴江さん │ 『piyocon』
twitterのつぶやき内容からアイコンを生成するアプリ。バリエーションがたくさんのとってもかわいい仕上がり。

大野里紗さん │ 『たべんまいけ』
出身地富山の名産鱒の寿司を、若い女性向けにアレンジしたパッケージ提案。ます・たい・ぶりの3種類、横から層を見せて販売します。

永井詩織さん │ 『姉コン』
お姉さんの結婚式のためのビデオや招待状など、様々なアイテムを制作。既に実際の結婚式に使ってもらったそうです。

2014.02.02[日]9:32 PM | Class

卒業制作展・進級制作展|京都会場 京都市美術館 本館
2014年1月29日(水)〜2月2日(日)9:00~17:00 (最終日は16:00まで)
進級制作展|大津会場 大津市歴史博物館 2階企画展示室A・B
2014年2月19日(水)〜2月23日(日)9:00~17:00(最終日は16:00まで)
関連イベント ファッションショー
SEIAN COLLECTION 2014|京都府京都文化博物館 1階別館ホール
2014年2月20日(木) 1回目 14:30開演 2回目 18:30開演
2014.02.01[土]8:07 AM | Class

午年らしいので、象形文字から馬をアレンジして天馬を描きました。
左下に配置したテキストは多分だれも読めないと思いますが、気持ちを書いてみたものです。
2014.01.01[水]8:00 AM | Graphic design
リンク・コミュニティデザイン研究所の由井真波さんを講師にお迎えして、京町家「庵」(http://www.kyoto-machiya.com)で行う3回目のゼミ合宿。
一昨年・昨年と2年間お世話になった「西押小路町町家」がクローズされたため、今年は「筋屋町町家」と「恵美須屋町町家」の2軒をお借りしました。
タイトルは<町家で車座講座「実録!風雲!コミュニティデザイン」>。(昨年より“風雲!”が増えてる(笑))
ゼミ外の学生も含めて15人の学生と教職員4名が、座卓を囲んで文字通りの車座講座。進行中のプロジェクトも交えて、次々に資料を取り替えながら行われる由井さんの激走トークに身を乗り出しながら聞き入りました。

長崎県小値賀町のプロジェクトで紹介された古民家レストラン「藤松」は、なんと、成安造形大学の学祖、瀬尾チカ氏の生家なんだそうです。
京都から滋賀に移動して成安造形大学となってから20周年を迎えるにあたり、学祖の生家を訪ねるツアーを企画中というタイミングで驚きました。




最後は、「デザインとは?」という問いかけで締め。

予定時刻をオーバーしてからお願いした質問タイムも盛り上がり、夜遅くまでお話いただきました。
由井さん、山本さん、どうもありがとうございました!
2013.06.24[月]11:21 PM | Class
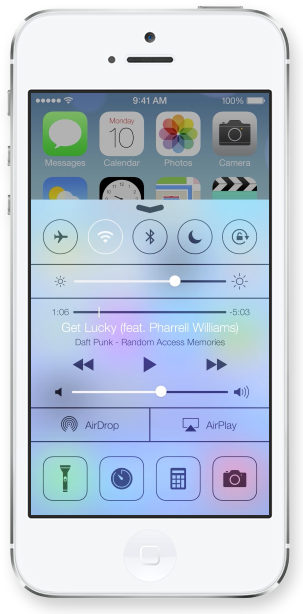
Appleの新OSが、6月10日のWWDCで発表されました。

iOS7、私はもっとドラスティックに変更されるのかなぁと思っていたので、最初に見た時には正直言ってちょっと物足りなかったです。ホーム画面の背景が単純なパララックスになっているのは、なんだかチープでおもちゃっぽいなあと思いましたし。。。
でも、よく考えるとこのくらいの方がわかりやすいと、だんだん納得してきました。
今流行りのフラットデザインは、単に見た目の形や色の変更じゃなくて、奥行きや広がりを情報空間に利用するための準備だと思っています。俯瞰と拡大の行き来や、レイヤーの重ねあわせや潜り込み、天から・地から・横から・裏側からの見方を行きつ戻りつするような関係性を検討する思考や表現、コンテンツとコンテキストを重視するための手段としての層化UIには、ボタンやインセットなどの物質的な立体感はちょっと邪魔になるので。
「クリックでページ遷移」の基本概念を一旦リセットして新たな空間概念を再構築するためには、これまでの操作画面を一層化する形でフラットデザインを経由した方がやりやすいんだろうと思います。
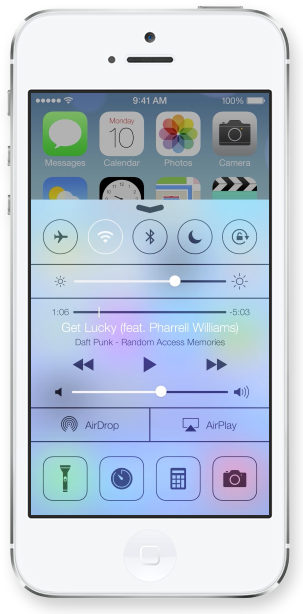
期待していたほどの極端な変化ではなかったものの、UIの層化構造の概念モデルをコントロールセンターや通知センターで示してくれたという感じですし、UIレイヤーとコンテンツレイヤーの上下の入れ替えや潜り込みなど、標準アプリの中に取り込んでガイドライン的に用意してくれた感じ。(…というか、むしろ、ここまで自然に移行していくのかと感慨深く感じてしまうのは、やっぱり私がAppleファンだからなんだろうけど)
マウスを介する操作(クリックする:押す・選択する)からマルチタッチ操作(広げたり・掘ったり・掻き分けたり・ずらしたり・かぶせたり…といった)へ、これまでより一段とタッチパネルディバイスに適合させていくんだろうなぁ…と感じた新OSの発表でした。
YouTubeに公開されていたmegalopolis4さんの大阪弁解説を下記に。
元の紹介画面はここ > Apple – iOS 7 – Introducing – HD
Apple – Apple Events – WWDC 2013 Keynote
Apple – iOS 7
また、AppleからiOS7への移行ガイドラインも発表されているようです。まだガイドラインの中身は読んでいないのですが、Teck Crunch Japanのこの記事には、iOS 7向けアプリ開発の原則がリストアップされています。
この中でも、<UIアイテムや、テキストなどのコンテンツ要素のサイズや位置について、具体的に指定するのではなく、状況に応じてシステムから自動生成されるようにする>という部分は、デザイナーにとってとても重要だと感じました。Auto LayoutやDynamic Typeは、現在のIllustratorやPhotoshopのようなツールではデザインしきれない部分です。数年前から言われてきたことではありますが、いよいよデザインツールやプロセスを見なおさないといけない状況になってきた感じがします。
2013.06.12[水]4:36 AM | UI Design