謹賀新年

2015.01.01[木]8:41 PM | Memo
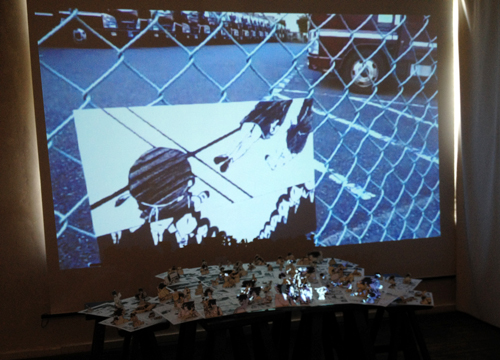
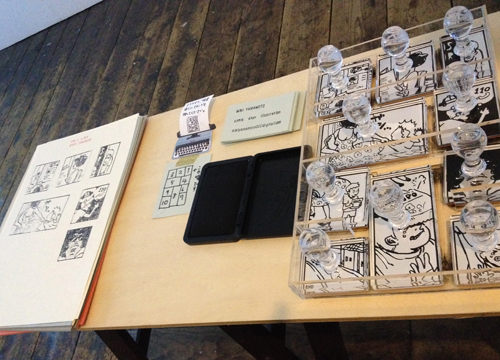
ギャラリーアンテナに山本美希さんの個展を見に行ってきました。
主人公が結構ワイルドで、作者がまだ学生だとは思えない。
紹介してくださった方が「ちょっとロードムービーみたいな感じ。」とおっしゃっていたのだけど、展示もそんな感じでとても面白かった。


YouTubeにも動画が置いてあります。
何故か1ページ分スタンプになっていたので、自分で押してお持ち帰りしてきました。こういうちょっと体験できる展示っていいな。少し時間をかけて読んだ痕跡を残すみたいな作業。

ギャラリー・アンテナは五条堀川の古いビルの2階にあって、基本土日祝のみオープンで平日は予約制。隣の部屋も…というか、住んでる人のかなりの割合がアトリエにしてるのかな?という感じのちょっと不思議な場所でした。


2012.07.22[日]8:19 PM | Memo
年末に購入した眼鏡ができあがったので引き取りに行ってきました。
ケース見てびっくり。購入時にはケース見てませんでしたから。

形もエイリアンみたいだし。何より大きい。

どれだけ大きいかというと。。。

左が新しい眼鏡ケース、中央が普通のもの。右はこれまで嵩張るなぁ…と思っていたタイプ。
眼鏡とヘルメットを一緒に買ってきてしまったような気分。
何でこんなに大きくなっちゃったんだろう?

2012.01.08[日]10:05 PM | Memo
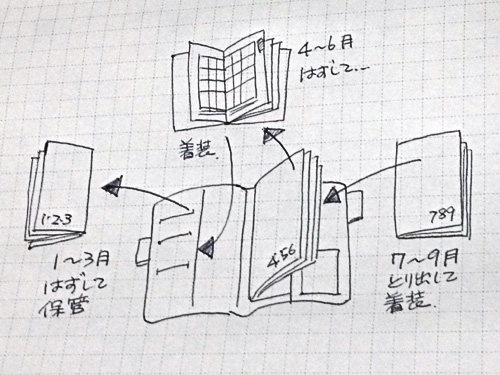
手帳については毎年思うのだけど、できれば3ヶ月程度のブロックで差し替えながら使いたい。せめて半年単位での差し替えがしたい。
過去の方が長くなって、未来がどんどん短くなっちゃった手帳って、使い勝手からいうとあまり良くないと思うのですよ。1月始まりの手帳だと、12月に入ると先の予定がほとんど書き込めなくて何だか記入モチベーションが下がる。(ほぼ日手帳だと月間予定ページになら3月まで書けるけど、これはこれで後で次の年の手帳に書き写すのが面倒だったり…)
記入モチベーションなんて上がろうと下がろうと予定は予定なので本来そんなこと関係ないはずなんだけど…。

2012.01.06[金]9:55 AM | Memo
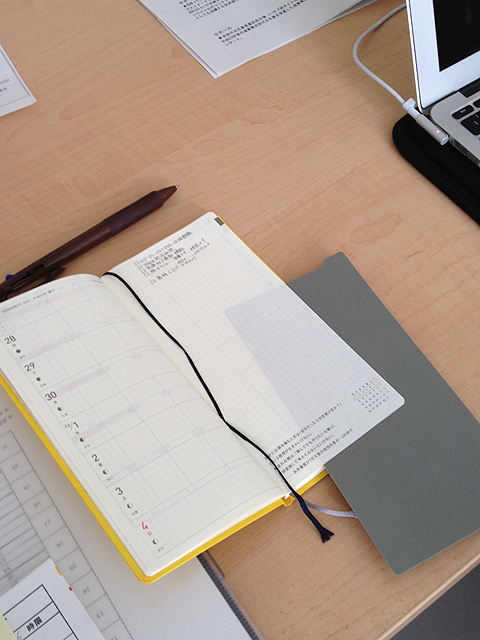
今年は荷物の軽量化を図るために、2006年からずっと使ってきたお気に入りの「ほぼ日手帳」をweeksに変えてみました。
実は12月中旬くらいから使ってます。

ほぼ日手帳のお気に入りなところは、日々の言葉が書かれているところ。weeksは昨年から気になっていたのだけど、この欄がなかったので踏み切れなかった。今年のは週1だけどこの欄ができたので変えてみる気になれた訳です。
なかなか良いことが書いてあるのよ。例えば今週と来週は…。
今から考えたってわかりゃしないよ。
結果は結果だ。
結果にこだわるから何もできなくなる。
それがいちばん愚劣なことなんだ。
────岡本太郎さんの言葉『TAROのひとこと』より
人が見ているのは、人間性です。
ほとんどの仕事で問われているのは、
それがすべてではないでしょうか。
優秀なのかどうかよりも、
「この人には報いてあげたいなぁ」という思いやりが、
現実に人を動かしている。
────斉須政雄さんが『調理場という戦場。』の中で
twitterでお気に入りのBOTをフォローしておく人が多いのも同じ気分なんだと思う。
日常ってどうしても流れていっちゃうから、時々さりげない気づきを与えてくれるものが必要なんだな、多分。
2012.01.05[木]11:33 AM | Memo
初めて触ったリンゴはMac Plusだった。
Mac Plusはほわんとしたクリーム色で、食べかけの虹色のリンゴがくっついていて、まるでおもちゃみたいだった。
会社におねだりして買ってもらった2台のうち、1台は私の机の上にやってきた。
このリンゴはまともなデザイン作業なんてまだ何にもできなくて、色だって白いドットと黒いドットの2色しかなくて、ドットインパクトプリンタで出力したOSAKAフォントは12ドットとか24ドットとかのガタガタで、OSもアプリもフロッピーディスクに入っていて、ガチャンガチャン抜き差ししながら起動させてると「こんなんで何か役に立つの?」なんて言われたりもしたけど、「このリンゴがあればきっと何だってできる!」って確信を持つことができた。
初めて自分で買ったリンゴはMac Ⅱcxだった。
退職金を全部使っても足りなくて、最初からついてきたHyper Card以外のソフトはDirectorだけしか買えなかった。最初に作ったのは、辞めた会社へのありがとうメッセージの動画。Hyper Cardのスタックもいっぱい作ったなぁ・・・。もう多分中を見ることはできないだろうけど、Mac Ⅱcxだけはどうしても捨てられなくて、今でも押し入れで眠っている。
あれから何台のリンゴのお世話になってきただろうか?
デスクトップも、ラップトップも、電話も、タブレットも。
グラフィックデザインもUIデザインも、私にはリンゴなしには考えられない。
Jobsがアップルを去っていた間にどんどんデザインが悪くなるのを悲しい思いで見ていたので、帰ってきてくれた時には本当にうれしかった。
でもね、もういい。お疲れさま、Jobs。ありがとう、Jobs。
Jobsが与えてくれたのは、モノの価値でも機能の価値でもない。
デザインすることの楽しさと意味を教えてくれたことが一番大きいんだよね。
どうもありがとう Steve Jobs。
もうちょっと頑張ってみる。
2011.10.06[木]11:50 PM | Memo
柳小路ワークスペース【 ku-kan 】で開催中の「155.3の世界:さんにんをたしてわったらこうなった。」に行ってきました。
今年の春の卒業生3人による展覧会。タイポグラフィー作品で卒展来場者アンケート1位を獲得した奥村志保さんの「京ことばはんなり促進計画」、パッケージデザイナーを目指す松田佳子さんの「想いをカタチにかえて贈る」ためのポップアップボックス、細部まで繊細に作り込む岩本恵実さんの「花粉症対策アイテムの提案」。
卒業後わずか半年での3人展。元同級生たちの暖かいサポートを受けながら、それぞれに自分の得意分野で一回り大きくなった姿を見てとってもうれしかった。

「155.3の世界」展覧会サイト:http://155comma3.wordpress.com/
会期:10月27日〜11月7日まで(月・火定休)13:00-19:00
場所:柳小路ワークスペース【 ku-kan 】:四条河原町交差点から徒歩3分
2010.11.01[月]1:28 AM | Memo
「砂浜美術館」「鰹のたたき」「84プロジェクト」などで知られる、グラフィックデザイナー 梅原 真 さんの講演会が開催されます。
基調講演 15:15-16:45
「地域のDNA 足元にある宝物へのまなざし」 梅原真(梅原デザイン事務所主宰)
パネルディスカッション 17:00-18:30
「地域プロデューサー論 地域の価値創造に求められること」
コーディネーター:印南比呂志(滋賀県立大学 人間文化学部 教授)、パネラー:梅原真、富田泰伸(富田酒造)、山田浩之(陶芸作家、信楽ACT代表)山形蓮(滋賀県立大学大学院 近江楽座学生委員会)
梅原さんの活動については、日経ビジネスに連載されていた「シアワセのものさし」に 詳しく紹介されています。『一次産業と地域に関する仕事しか受けない。大企業の依頼も断っている。それでいて、この人が関わると、どんなプロジェクトの成 功してしまう。』…そんなデザイナーの講演会です。湖族の郷プロジェクトなどを通して地域とデザインの接点に興味を持ったり、その難しさを実感した経験の ある学生の皆さん、地域プロデューサーってどんな仕事なんだろうと思っている学生の皆さんは、ぜひ参加してみてください。
チラシには申込み必要と書かれていますが、当日参加でも大丈夫だそうです。
2010.04.08[木]6:12 PM | Memo